Difference between revisions of "Create a Terrain in Unity"
m (→On the Vive) |
m (→Adding Texture to the Terrain) |
||
| Line 24: | Line 24: | ||
[[File:paintTerrain.gif]] | [[File:paintTerrain.gif]] | ||
| + | |||
| + | '''Brush size''' is the size of the area you'll edit by clicking on the terrain once. | ||
| + | |||
| + | '''Opacity''' is the transparency or amount of texture applied for a given amount of time you paint. | ||
| + | |||
| + | '''Target Strength''' is the maximum opacity you can reach by painting continuously. | ||
=Trees and Plants= | =Trees and Plants= | ||
Revision as of 09:48, 31 October 2017
If you're using one of the lab computers, you can start by opening Unity, go to Projects and choose EventProjectTemplate from the list. In the Project tab right-click on Empty World, pick Show in Explorer, copy it, paste, and make sure to rename your scene (otherwise you might get conflicts with other people's scenes and yours might get erased!). Go back to unity and you can open this newly duplicated scene by double-clicking on it, again in the Project tab, where it should've appeared as a new item in your Assets folder.
Contents
Basic Manipulation of the Camera
To pan the camera hold down middle mouse click and move the mouse around. You can also rotate the camera by holding down the Alt key and moving the mouse around.
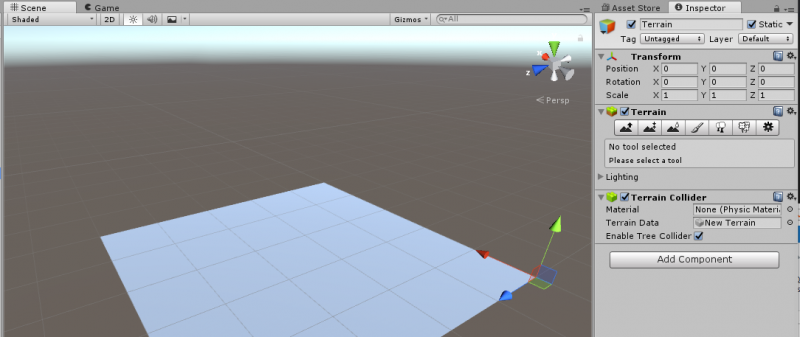
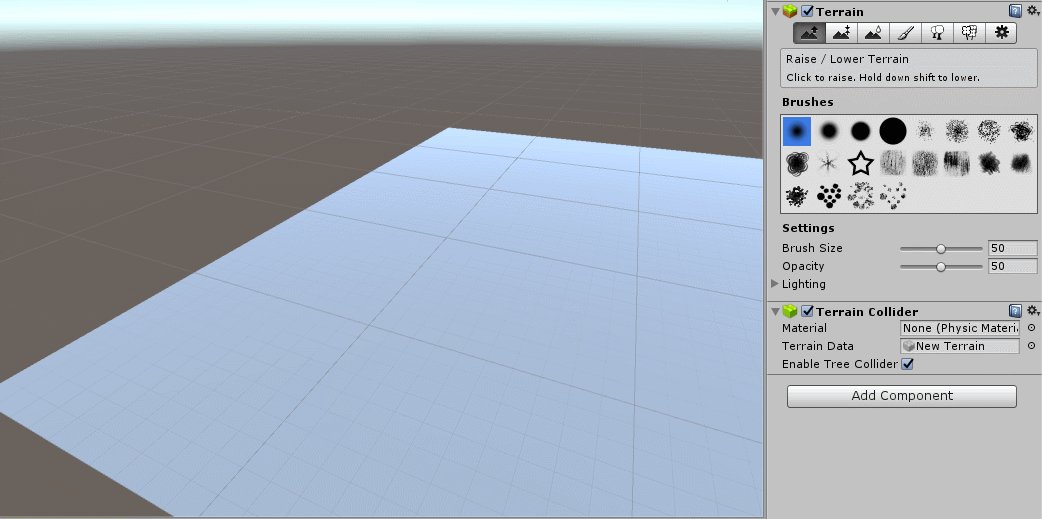
To create your terrain, first right-click in the tab labeled Hierarchy, go down to 3D Object, and from the sub-menu that appears, choose Terrain. Once you pick terrain, you should see a large blank plane appear, but when you select it, there are a lot of interesting options in the Inspector. (If there is any confusion about where all these tabs are, refer to this guide.)
Editing Terrain
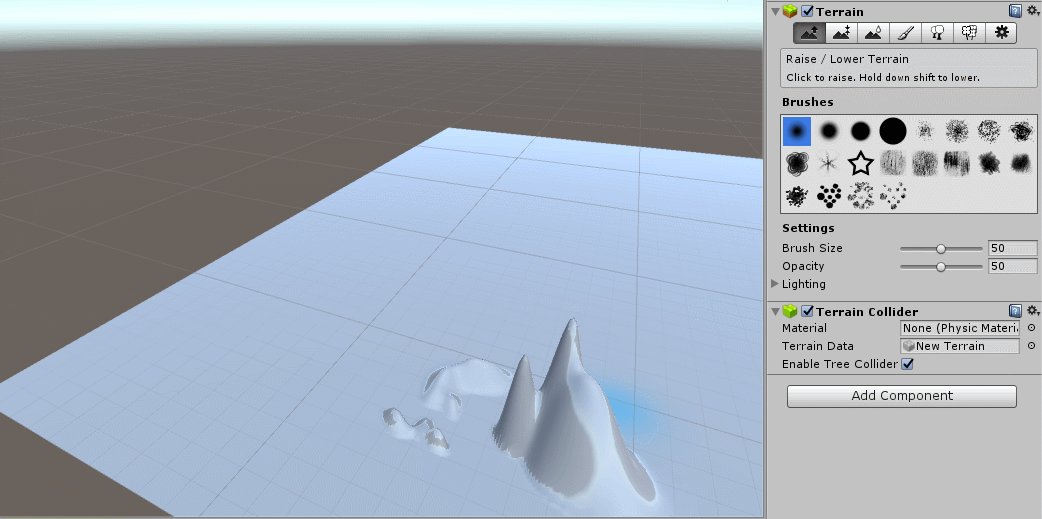
Hills and Valleys - Adjusting Terrain Height
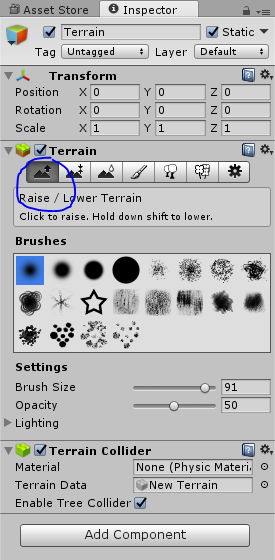
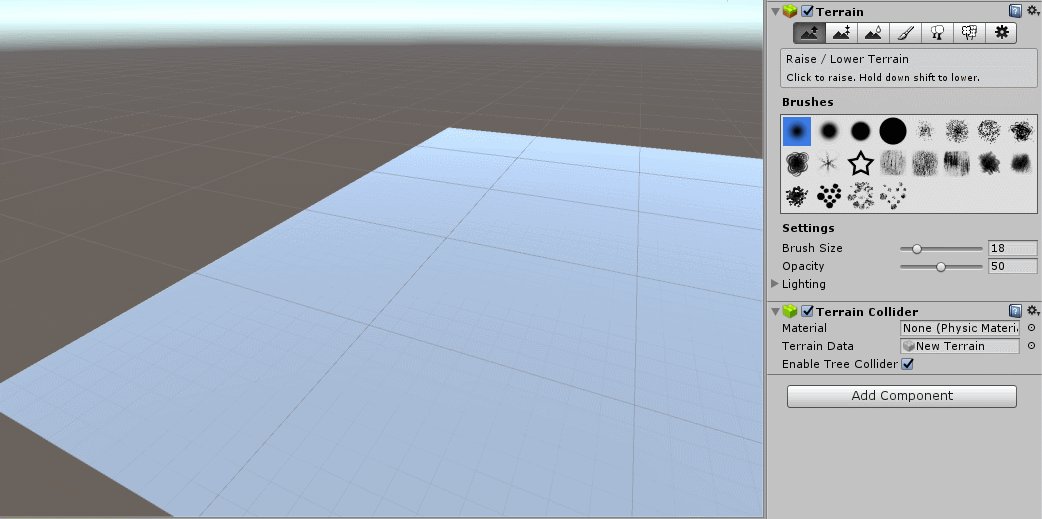
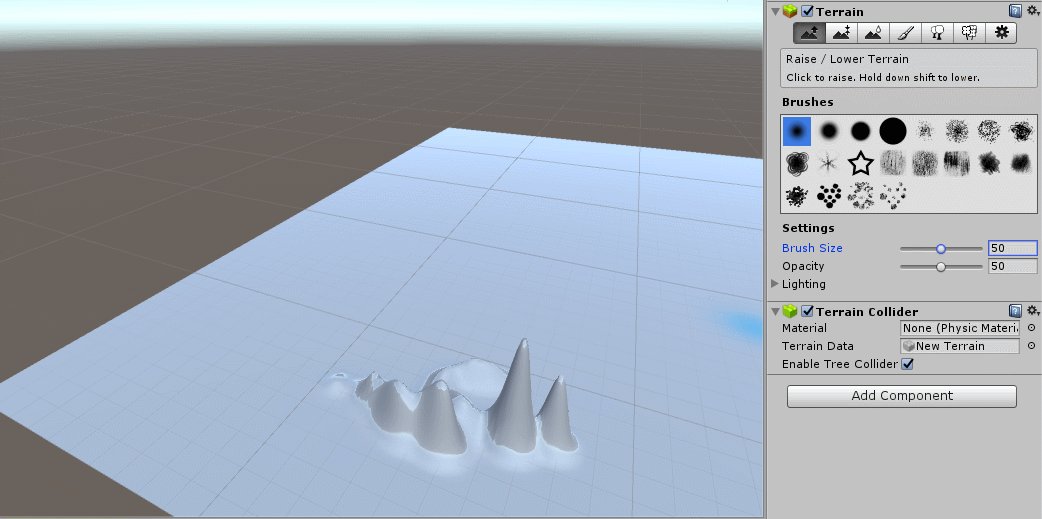
Select the terrain icon that has an up arrow, then click (or click and drag to make continuous formations) anywhere on the terrain plane to raise it at that point. pressing shift while clicking will lower that part of the terrain, though it won't go below the terrain's initial level, no matter what y coordinate that may be.
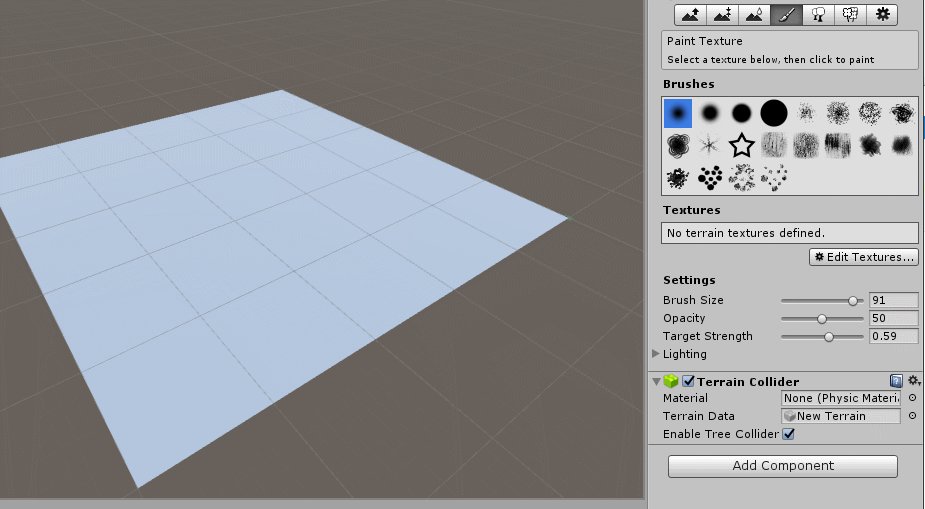
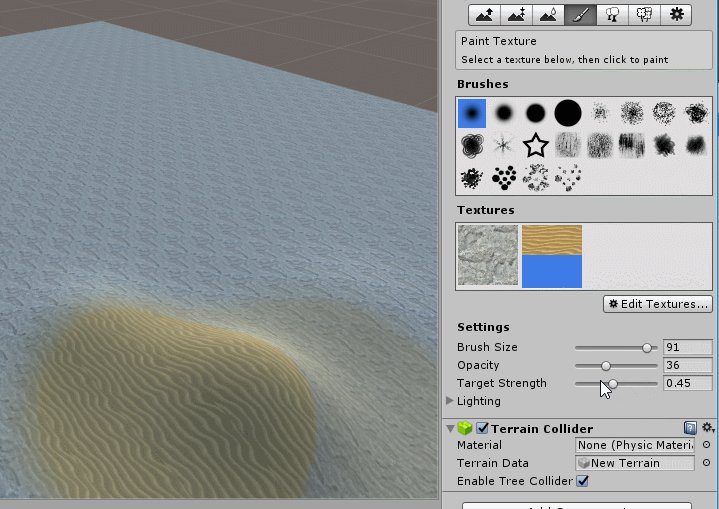
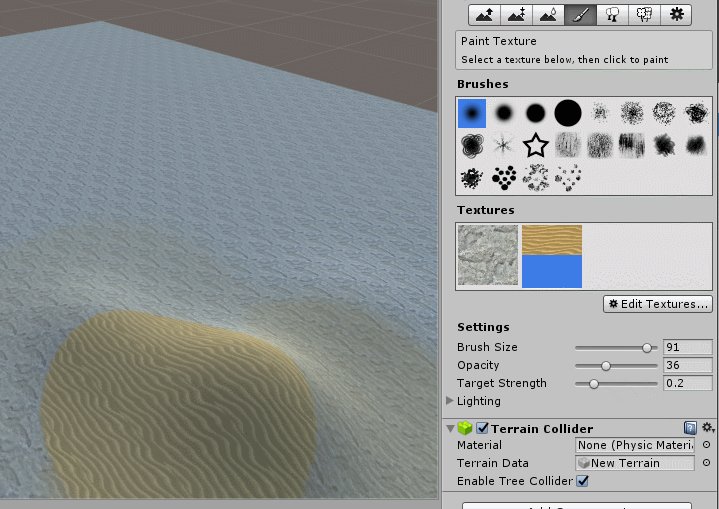
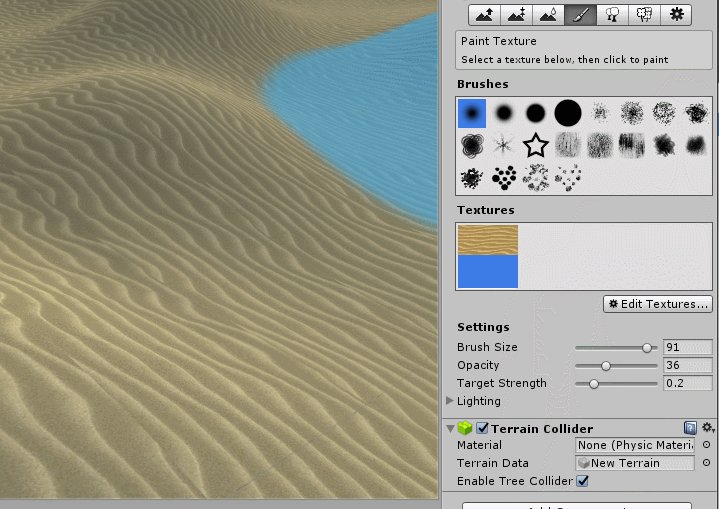
Adding Texture to the Terrain
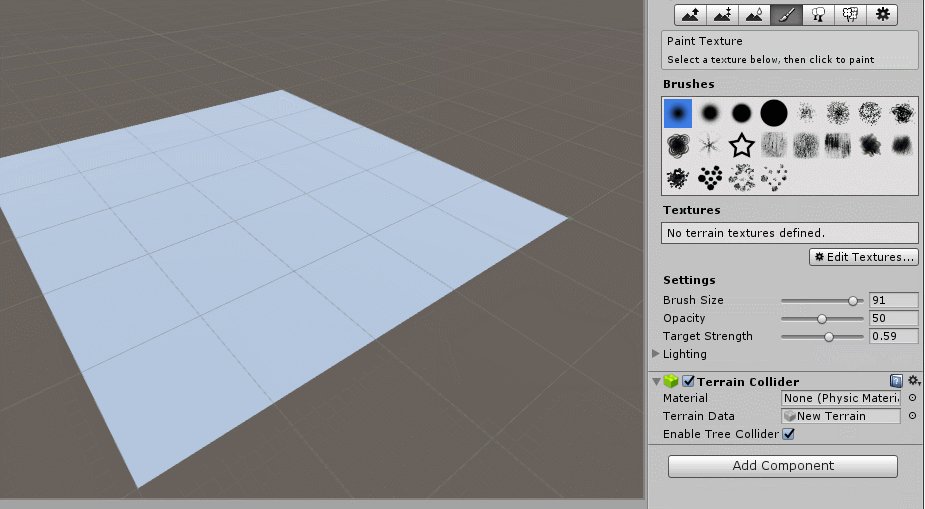
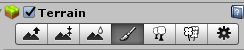
Pick the paintbrush icon from the terrain toolbar. 
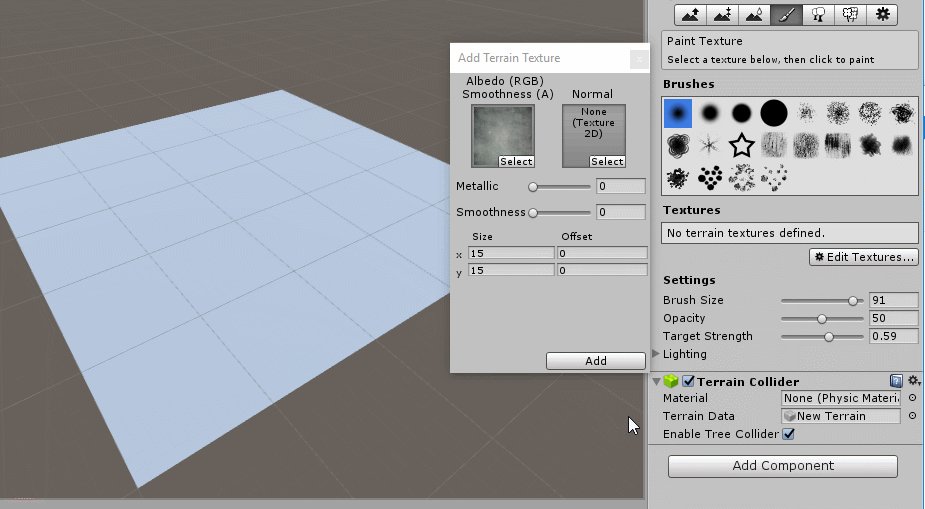
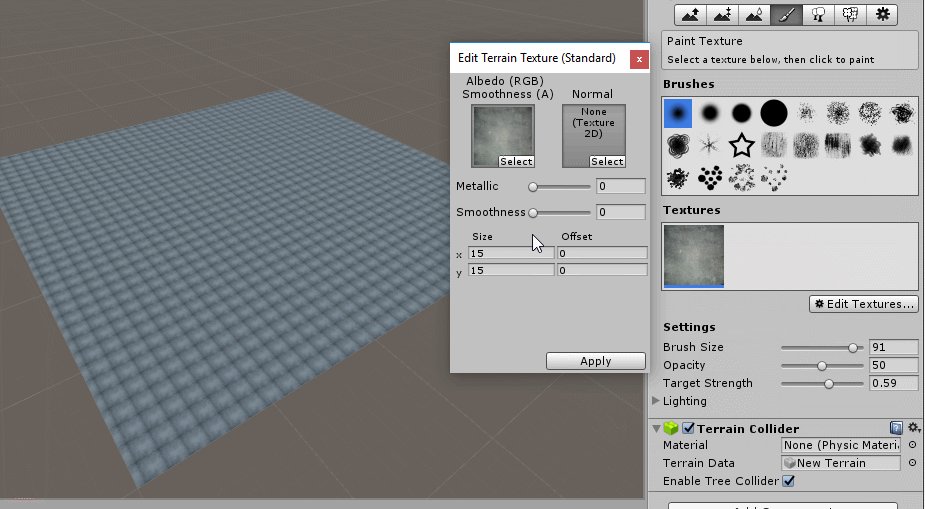
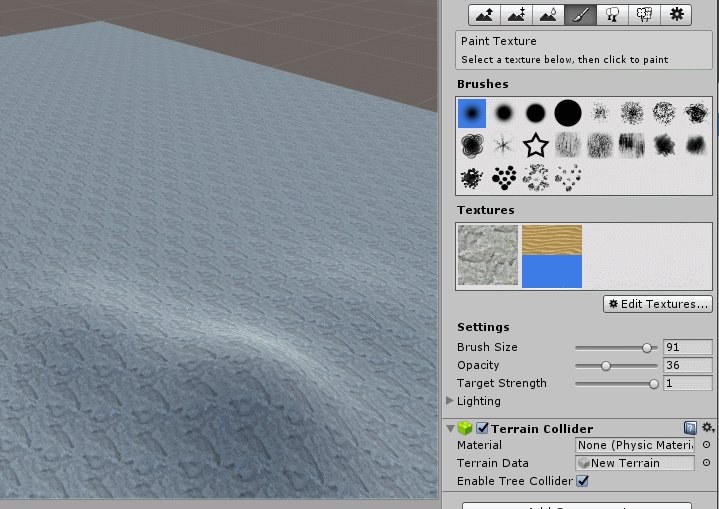
Add a texture to paint with by going to Edit Texture, then Add Texture, then Albedo (RGB) and Smoothness (A), Select, and choose a compatible image type for your terrain. To enlarge the images in the selection window, use the slider on the top right corner of that selection window. Only textures that are in somewhere in your assets will show up, so import any images you'd like to use first. The first texture you add becomes the default for the entire terrain. If you add another texture aside from that first one, you can paint over the default with the newly added one.
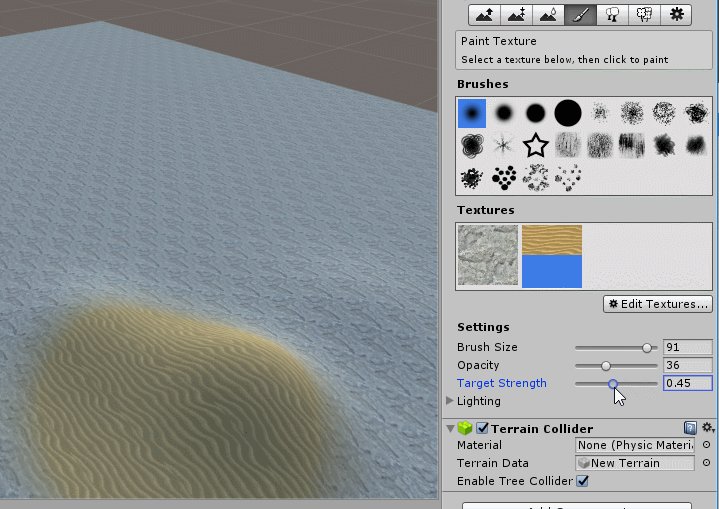
Brush size is the size of the area you'll edit by clicking on the terrain once.
Opacity is the transparency or amount of texture applied for a given amount of time you paint.
Target Strength is the maximum opacity you can reach by painting continuously.
Trees and Plants
In your Standard Assets folder you should already have another folder labeled 'Environment', but if you don't, import it now.
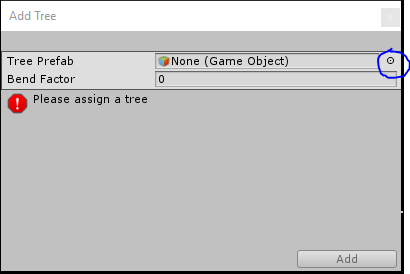
Add a Tree
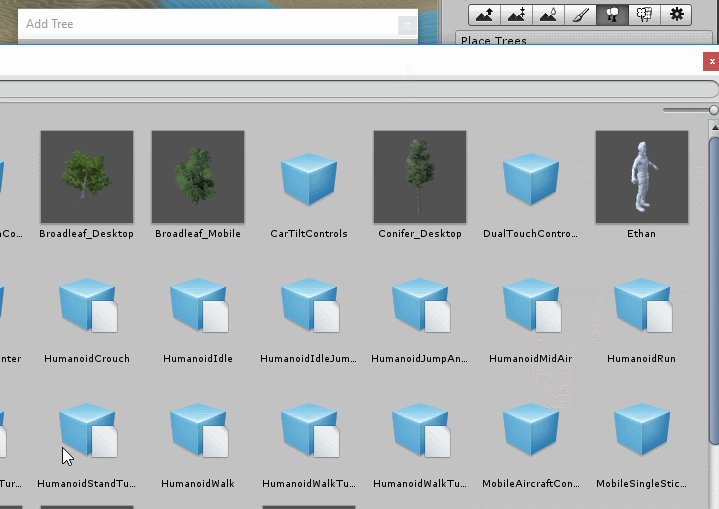
First, pick Edit Trees > Add Trees, and then when the window comes up, use the file picker (circled below) to choose something that looks like a tree. It can really be anything you want, but if it isn't setup right as a tree, things may be generated wrong.
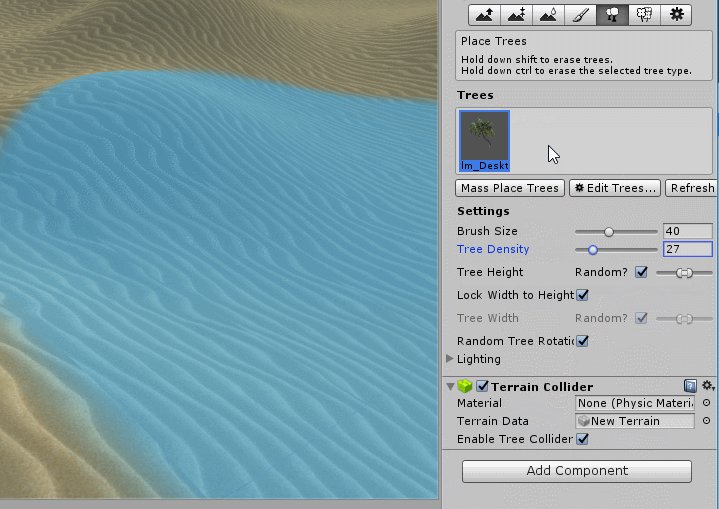
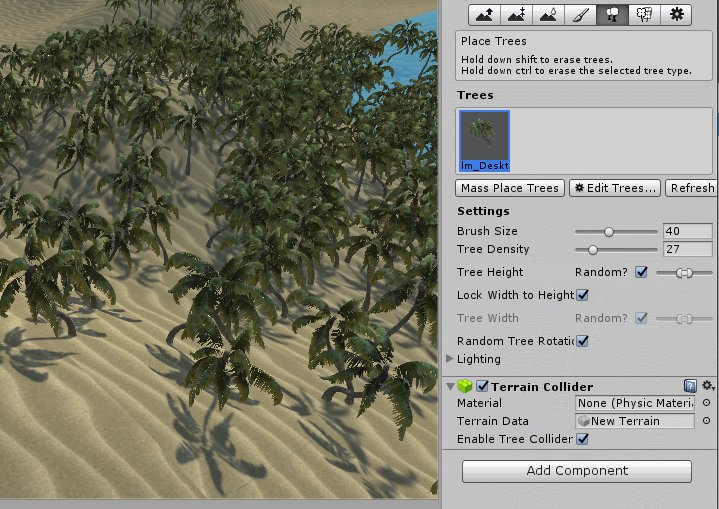
Using the brush to place trees
Brush size is how large the area you would like to paint with for 1 click.
Tree Density is how many trees will get placed in the circle when you click or move the mouse when you click and drag. Shift click to remove trees in the area you click with a radius of the chosen brush size.
Test it out!
Normally
You can view your new terrain by pressing the play button at the top middle of the editor. 
On the Vive
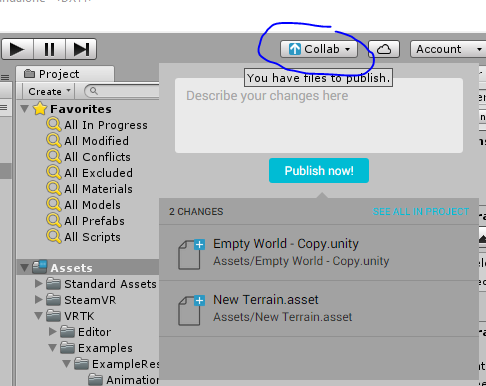
You can also try this out on the HTC Vive by first clicking on the collab button.
Then press publish.
Next, go over to the computer the Vive is hooked up to, and open Unity, and load up EventProjectTemplate. If the Collab button has an orange arrow next to it (as in ![]() ), click on it and update the project (this will make sure your new scene shows up in the Assets folder). Open your scene, press play, and put on the headset to try it out!
), click on it and update the project (this will make sure your new scene shows up in the Assets folder). Open your scene, press play, and put on the headset to try it out!
If you'd like to learn more about Unity, please refer to our more detailed tutorial!